Shopify Grid Columns
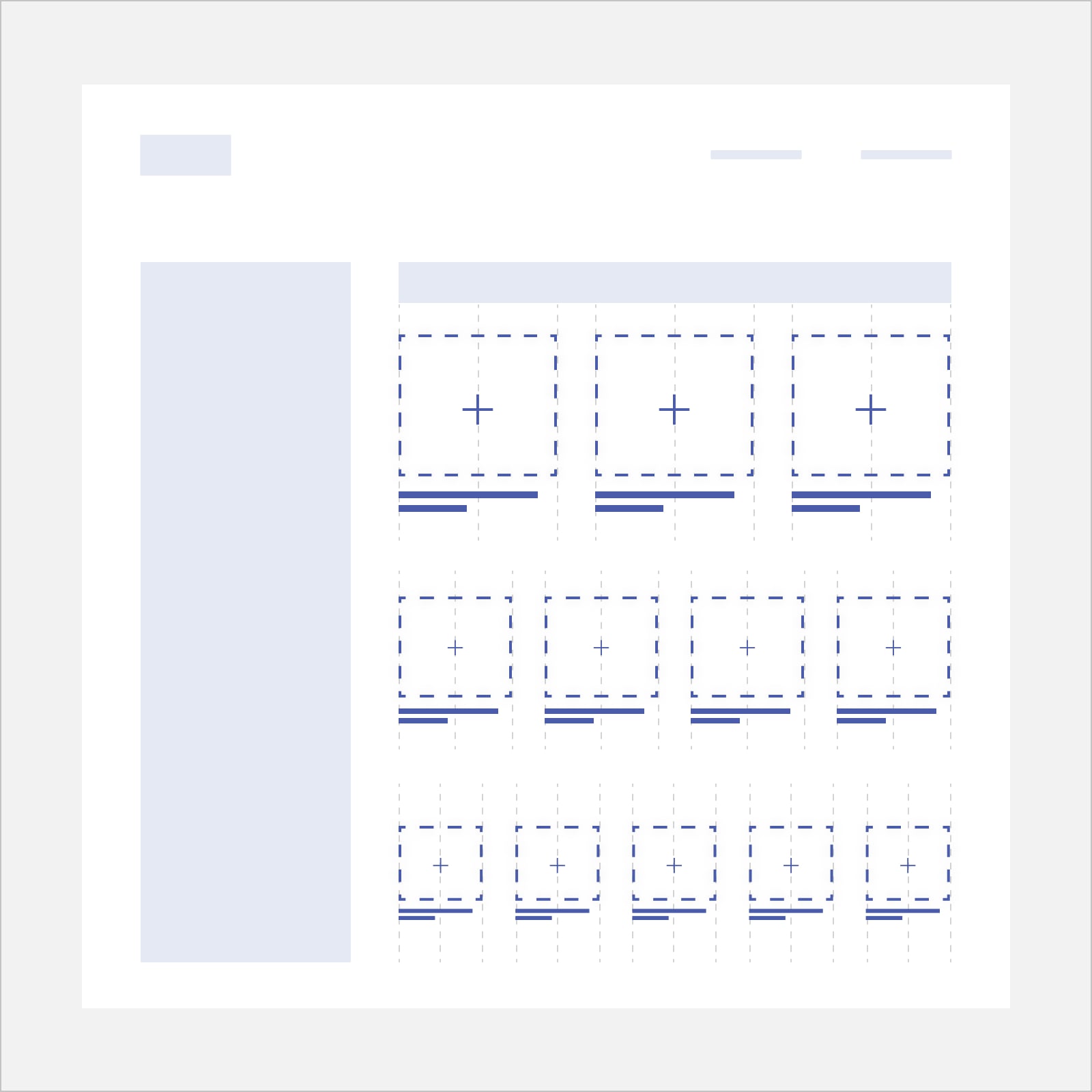
Shopify Grid Columns - Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Unfortunately, the theme i'm using does not have a section for this, so i've. Essential grid gives you a great deal of flexibility when designing the layout of your grids. I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this guide will be stepping through the core tools. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content.
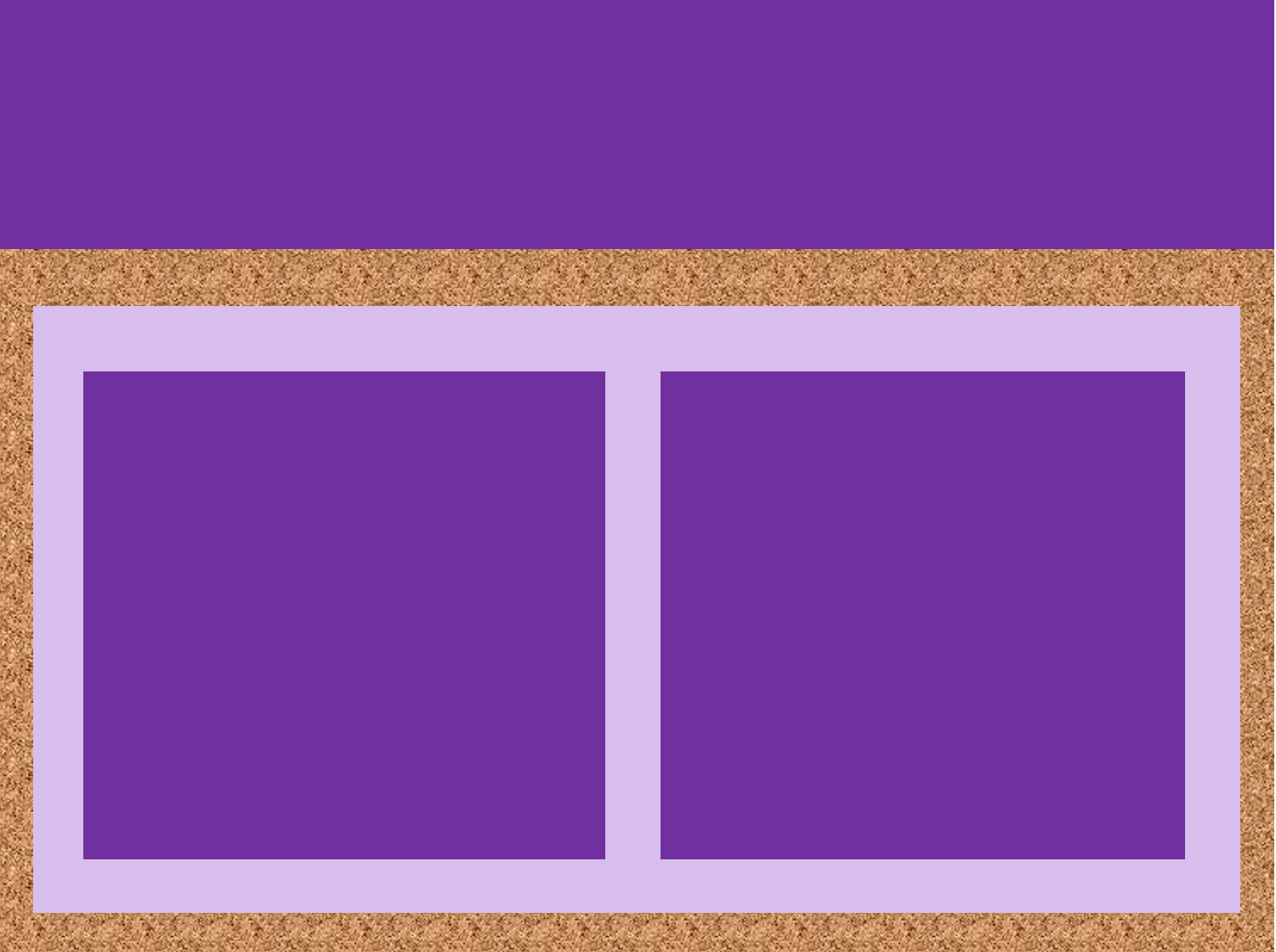
Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Unfortunately, the theme i'm using does not have a section for this, so i've. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. I'm looking to achieve the grid layout (seen below). In this guide will be stepping through the core tools.
Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this guide will be stepping through the core tools.
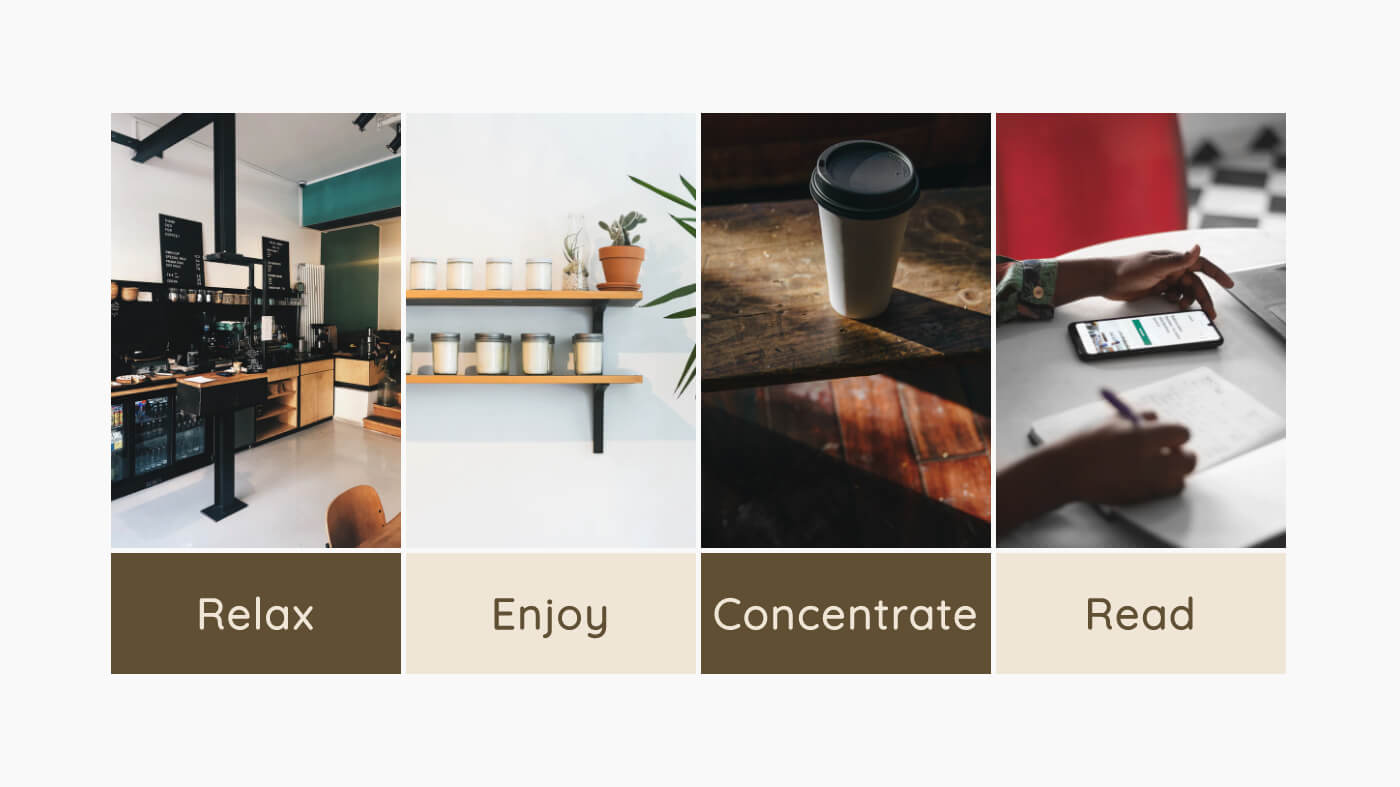
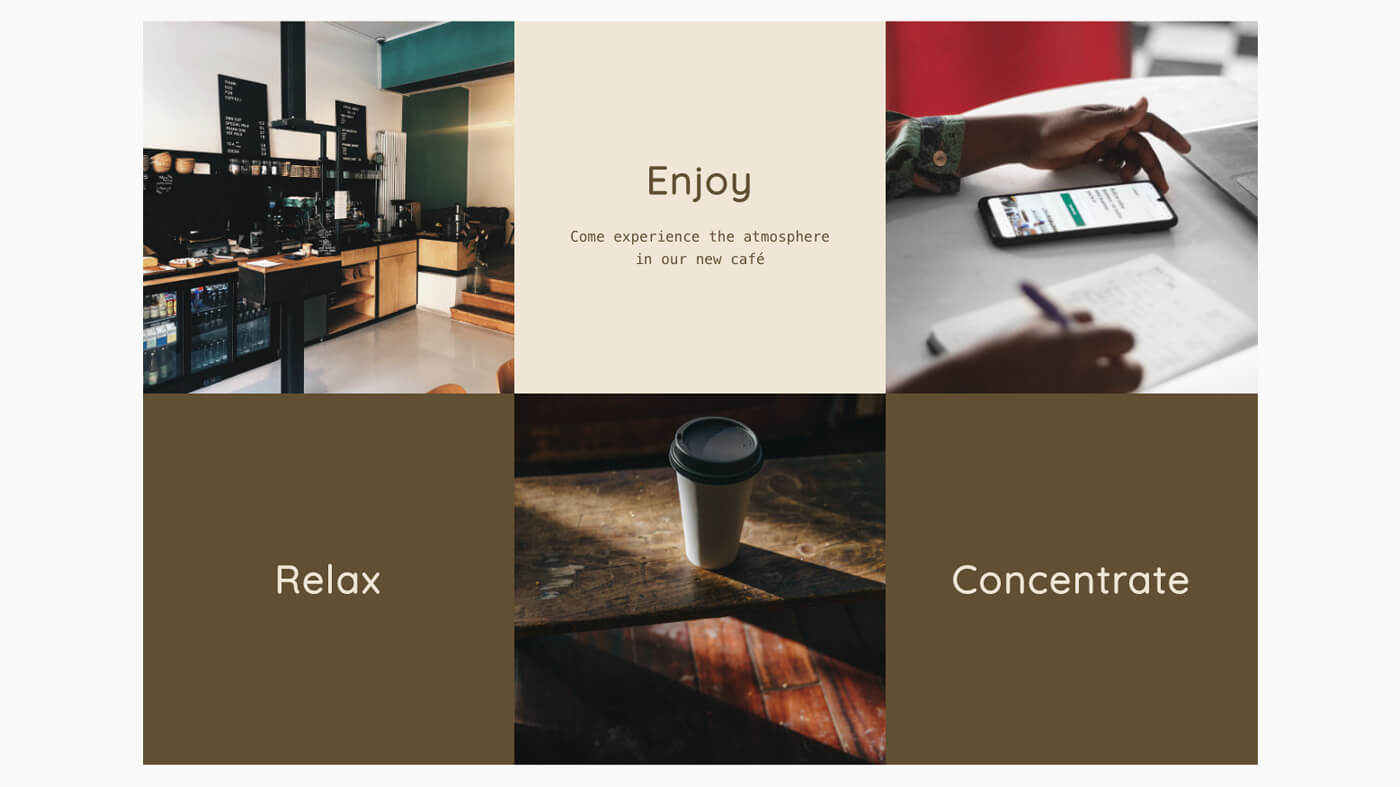
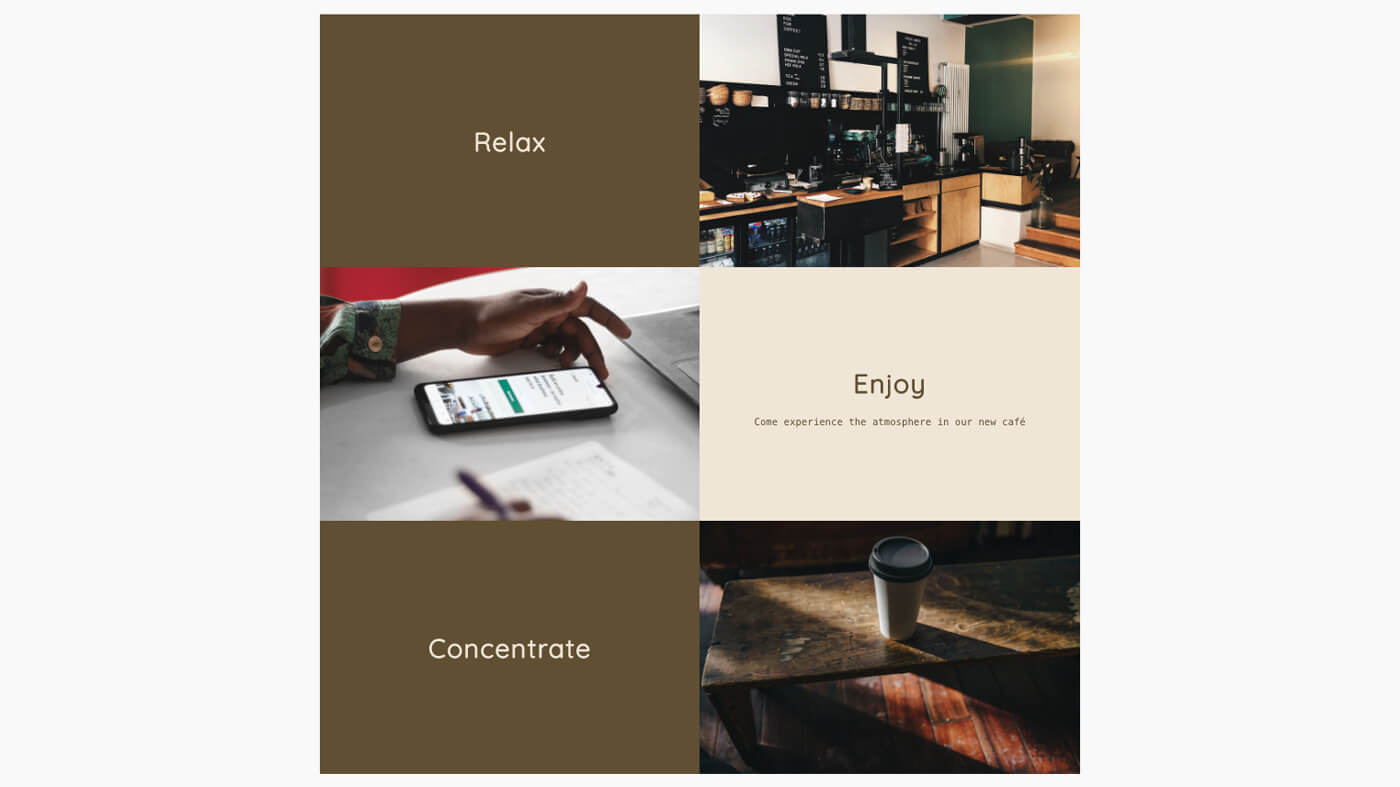
Info Grid section template for your Shopify store qwiqode Theme
In this guide will be stepping through the core tools. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. { [breakpoint in 'xs'.
How to Configure Shopify Blog Design?
In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Essential grid gives you a great deal of flexibility when designing the layout of your grids. Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to.
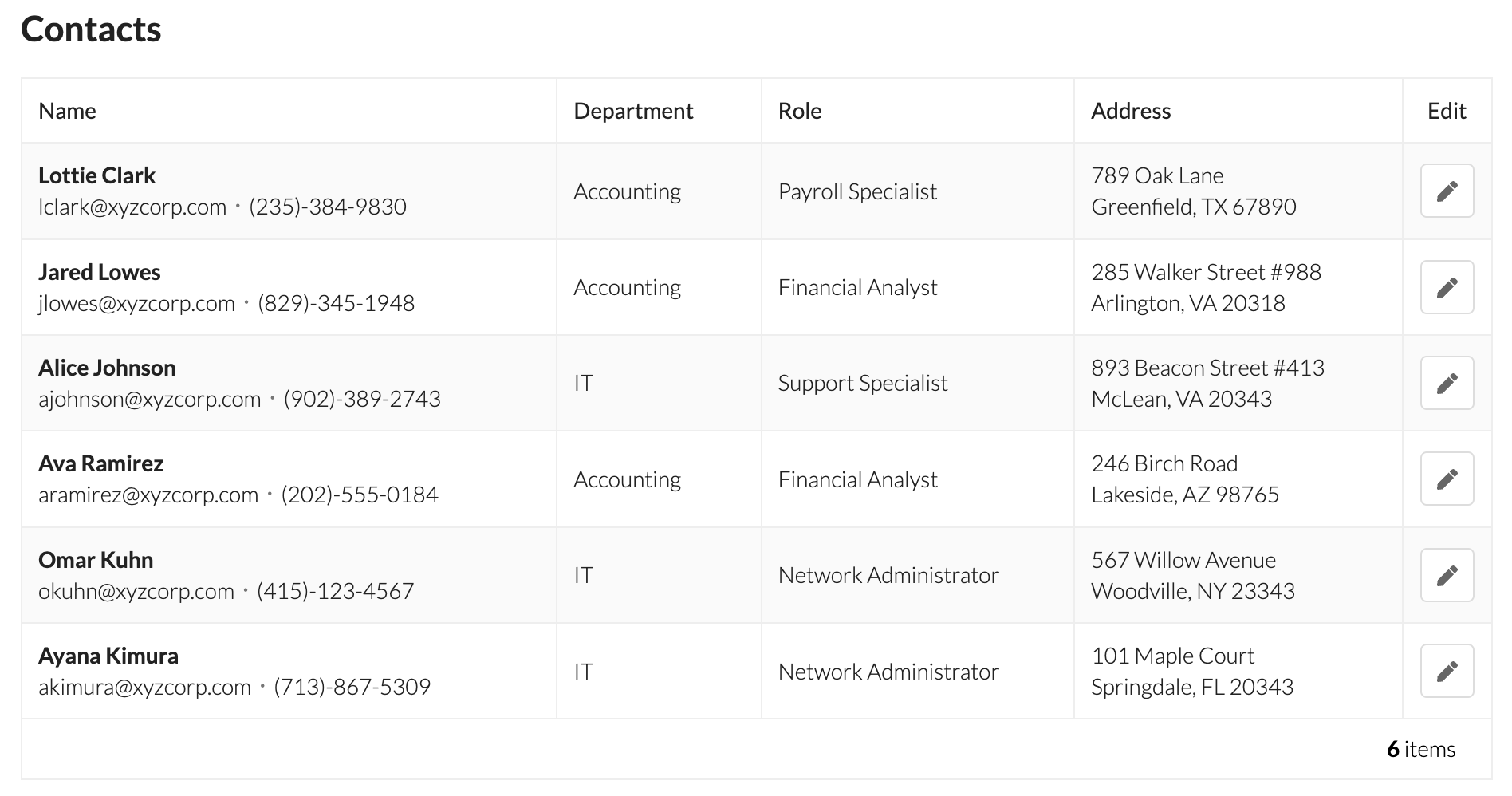
Custom Collection Grid in your Shopify store Small Tasks by SpurIT
In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. I'm looking to achieve the grid layout (seen below). In this guide will be stepping through the core tools. Unfortunately, the theme i'm using does not have a section for this, so i've..
10 Simple CSS Column Layouts to Build in 2021 · DevPractical
Unfortunately, the theme i'm using does not have a section for this, so i've. In this guide will be stepping through the core tools. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create a grid layout for your.
alttext
Unfortunately, the theme i'm using does not have a section for this, so i've. In this guide will be stepping through the core tools. Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks.
Shopify Blog Templates 18 Best Templates in One Place
Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to achieve the grid layout (seen below). Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this guide will be stepping through the core tools. In this article, you will learn the best.
Info Grid section template for your Shopify store qwiqode Theme
In this guide will be stepping through the core tools. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Unfortunately, the theme i'm.
Info Grid section template for your Shopify store qwiqode Theme
Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to achieve the grid layout (seen below). Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this article, you will learn the best practices to create a grid layout for your shopify sections.
Shopify Blog Templates 18 Best Templates in One Place
I'm looking to achieve the grid layout (seen below). Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Essential grid gives you a great deal of flexibility when designing the layout of your grids. Unfortunately, the theme i'm using.
FREE Responsive Columns Plugin GM Adaptive CSS Grid Columns
Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy.
Essential Grid Gives You A Great Deal Of Flexibility When Designing The Layout Of Your Grids.
In this guide will be stepping through the core tools. Unfortunately, the theme i'm using does not have a section for this, so i've. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content.
{ [Breakpoint In 'Xs' | 'Sm' | 'Md' | 'Lg' |.
I'm looking to achieve the grid layout (seen below).