Shopify Img Tag
Shopify Img Tag - I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. The filter outputs a responsive html img tag. Only applies to collection tags. Adding responsive images to your theme is now easier with the new image_tag filter. The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the.
The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Only applies to collection tags. Adding responsive images to your theme is now easier with the new image_tag filter. The filter outputs a responsive html img tag. I have also found out you can add any html custom data attr as image_tag options, for example image_tag:
Only applies to collection tags. The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Adding responsive images to your theme is now easier with the new image_tag filter. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: The filter outputs a responsive html img tag. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active.
website designers in bangalore Website developer bangalore
The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Only applies to collection tags. The filter outputs a responsive html img tag. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Adding responsive images.
How to Set Up Your Shopify Store in Less Than 15 Minutes Adrian
The filter outputs a responsive html img tag. Only applies to collection tags. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Adding responsive images to your theme is now easier with the new image_tag filter. I have also found out you can add any html custom data.
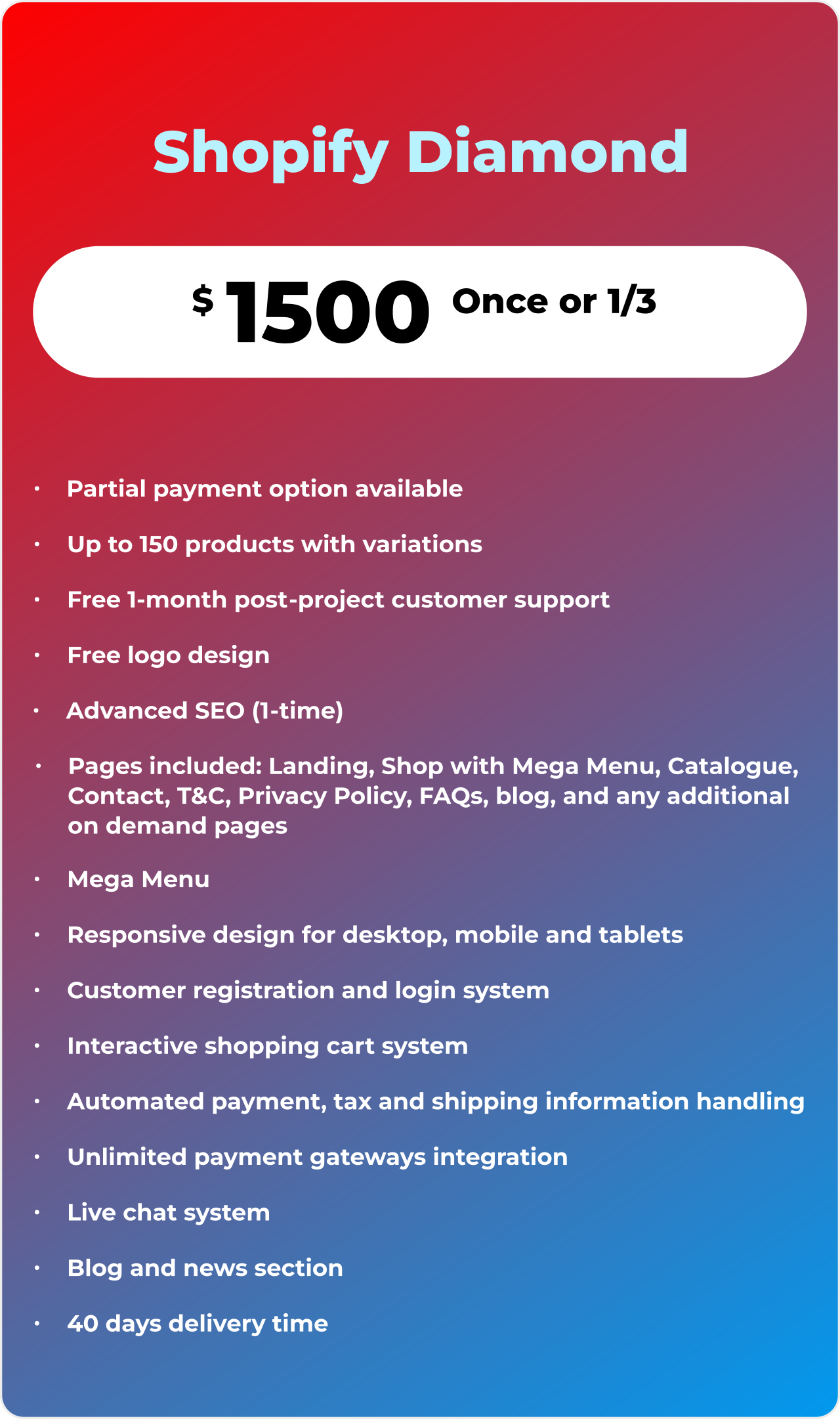
Shopify Diamond Cyberways
Adding responsive images to your theme is now easier with the new image_tag filter. The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. The filter outputs a responsive html img tag. I have also found out you can add any html custom data attr as image_tag.
Building Shopify Apps with Laravel & PHP
Only applies to collection tags. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. The filter outputs a responsive html img tag. The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Adding responsive images.
jquery Shopify Display ALT tag below Image on Image Zoom Stack
Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Only applies to collection tags. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: The filter outputs a responsive html img tag. The simplest version of an image_tag creates.
Shopify Instagram Integration A Complete Tutorial (2023)
The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. Adding responsive images to your theme is now easier with the new image_tag filter. Only applies.
How to Add and Change H1 Heading for Shopify Store Homepage
Adding responsive images to your theme is now easier with the new image_tag filter. Only applies to collection tags. The filter outputs a responsive html img tag. Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. I have also found out you can add any html custom data.
Shopify Add Page Template Printable Word Searches
I have also found out you can add any html custom data attr as image_tag options, for example image_tag: The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the. Adding responsive images to your theme is now easier with the new image_tag filter. The filter outputs a.
How to increase your sales on Shopify Zoho Blog
Adding responsive images to your theme is now easier with the new image_tag filter. Only applies to collection tags. The filter outputs a responsive html img tag. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: The simplest version of an image_tag creates an html tag, sets the width and.
Shopify Review Features, Pricing, Pros & Cons
Adding responsive images to your theme is now easier with the new image_tag filter. Only applies to collection tags. I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Wraps a given tag in an html `<span>` tag, with a `class` attribute of `active`, if the tag is currently active. The.
Wraps A Given Tag In An Html `≪Span≫` Tag, With A `Class` Attribute Of `Active`, If The Tag Is Currently Active.
I have also found out you can add any html custom data attr as image_tag options, for example image_tag: Only applies to collection tags. The filter outputs a responsive html img tag. The simplest version of an image_tag creates an html tag, sets the width and height attributes to prevent layout shift, and sets the.