Shopify Line List
Shopify Line List - For example i defined a meta. With the given curl command, you can invoke the admin api. Use this component if you need to group together a related list of. You should always look up for an. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. A choice list lets you create a list of grouped radio buttons or checkboxes. These line item ids are not stable at the moment, they might change after any operations on the line items. Hey there, wondering if anyone has any guidance. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. By default, list items are.</p>
For example i defined a meta. With the given curl command, you can invoke the admin api. These line item ids are not stable at the moment, they might change after any operations on the line items. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. By default, list items are.</p> You should always look up for an. Hey there, wondering if anyone has any guidance. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). A choice list lets you create a list of grouped radio buttons or checkboxes. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together.
By default, list items are.</p> With the given curl command, you can invoke the admin api. A choice list lets you create a list of grouped radio buttons or checkboxes. Hey there, wondering if anyone has any guidance. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. These line item ids are not stable at the moment, they might change after any operations on the line items. For example i defined a meta. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). Use this component if you need to group together a related list of.
How to Edit Shopify Payment Icons in Your Footer 2024
The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). You should always look up for an. With the given curl command, you can invoke the admin api. Hey there, wondering if anyone has any guidance. Use this component if you need to group together a related list of.
Shopify Review Features, Pricing, Pros & Cons
For example i defined a meta. You should always look up for an. With the given curl command, you can invoke the admin api. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. I’ve realised a strange behaviour when adding a meta.
What Is Shopify And How Does It Work Forbes Advisor Australia
I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). For example i defined a meta. A choice list lets you create a list.
10 Standard Pages for a Shopify Store & How to Create Them
A choice list lets you create a list of grouped radio buttons or checkboxes. These line item ids are not stable at the moment, they might change after any operations on the line items. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). I’ve realised a strange behaviour when adding.
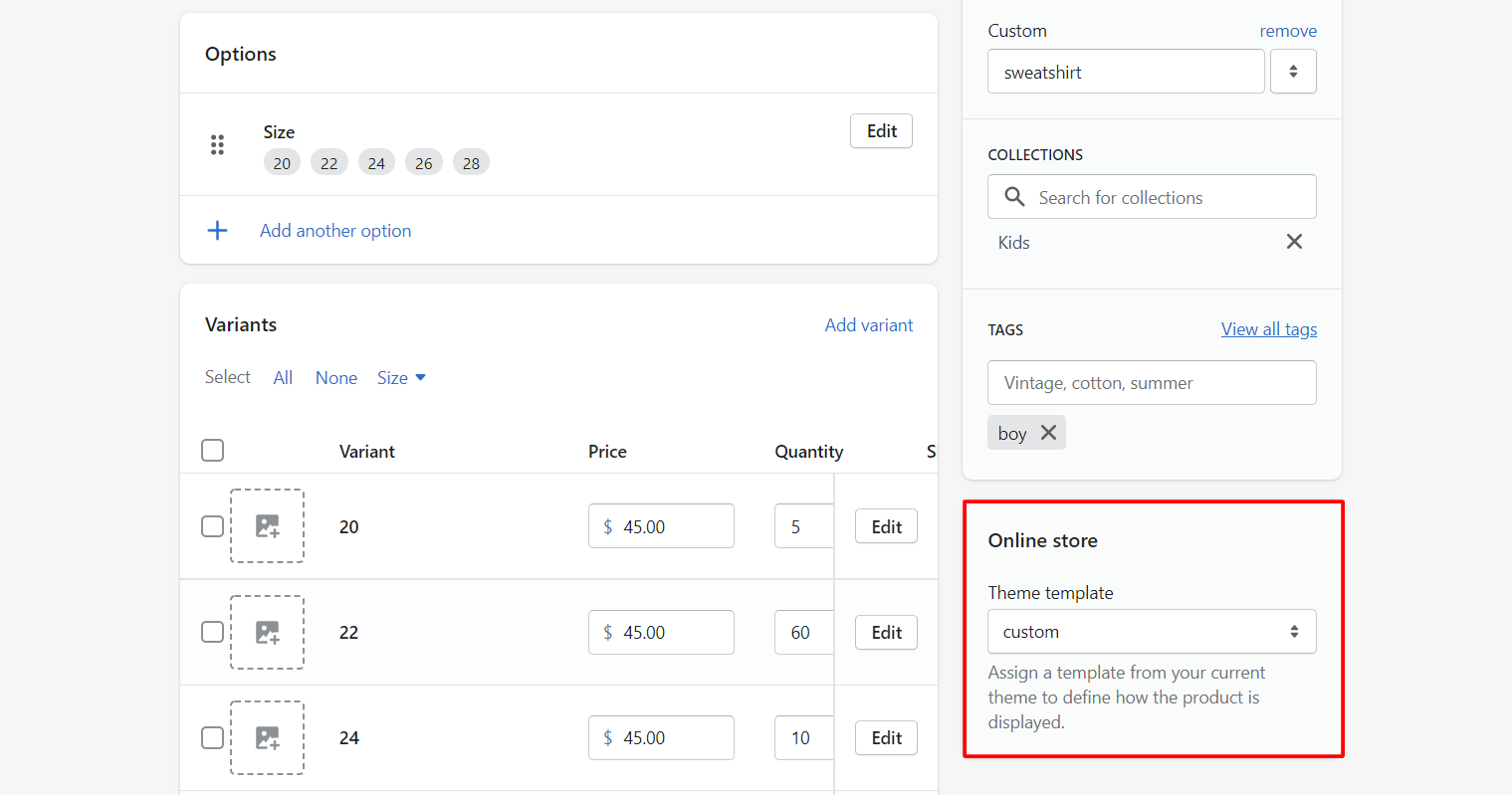
Shopify Product Page A Guide to Customize Product Page Template
I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). For example i defined a meta. Hey there, wondering if anyone has any guidance..
Shopify vs Volusion Difference and Comparison Diffen
I’ve realised a strange behaviour when adding a meta field as an single line text with list option. These line item ids are not stable at the moment, they might change after any operations on the line items. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at.
How to increase your sales on Shopify Zoho Blog
Hey there, wondering if anyone has any guidance. I’ve realised a strange behaviour when adding a meta field as an single line text with list option. These line item ids are not stable at the moment, they might change after any operations on the line items. By default, list items are.</p> You should always look up for an.
Shopify Reports The Comprehensive Guide to Shopify Store Analytics
A choice list lets you create a list of grouped radio buttons or checkboxes. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. Use this component if you need to group together a related list of. By default, list items are.</p> You.
Shopify How to Edit Vendor Names on Products YouTube
These line item ids are not stable at the moment, they might change after any operations on the line items. With the given curl command, you can invoke the admin api. Hey there, wondering if anyone has any guidance. A choice list lets you create a list of grouped radio buttons or checkboxes. I’ve realised a strange behaviour when adding.
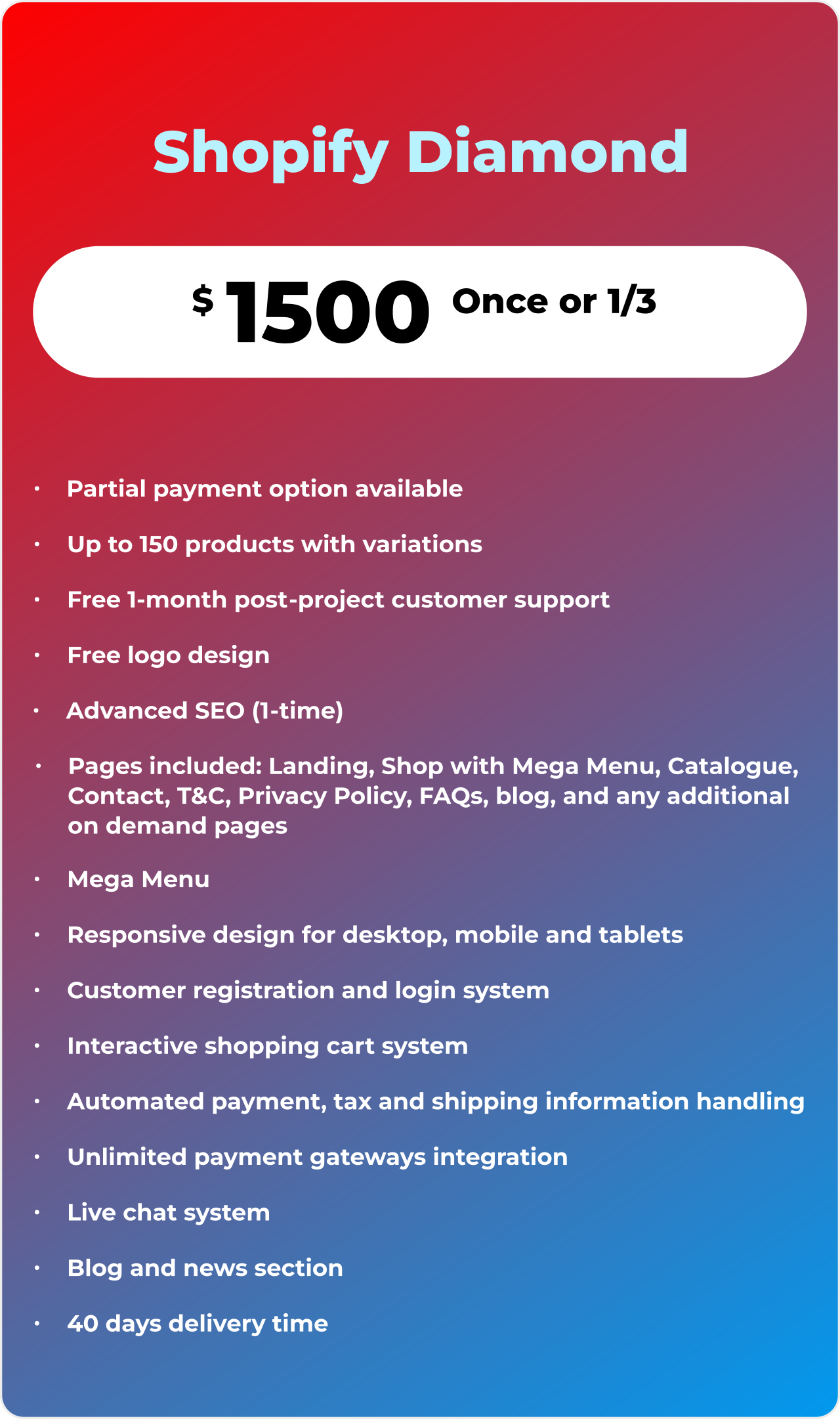
Shopify Diamond Cyberways
The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). For example i defined a meta. You should always look up for an. A choice list lets you create a list of grouped radio buttons or checkboxes. These line item ids are not stable at the moment, they might change after.
Use This Component If You Need To Group Together A Related List Of.
A choice list lets you create a list of grouped radio buttons or checkboxes. I'm trying to get a list of values in a custom metafield to display with each one on a new line, at the moment they appear together. For example i defined a meta. By default, list items are.</p>
Hey There, Wondering If Anyone Has Any Guidance.
You should always look up for an. These line item ids are not stable at the moment, they might change after any operations on the line items. The list component outputs list items () inside a list wrapper ( for bullet lists or for numbered lists). I’ve realised a strange behaviour when adding a meta field as an single line text with list option.